「ブログに埋め込んだ動画ファイルをダウンロードさせたくないなぁ…」
「ブログ全体の動画に一括でアンチダウンロード機能を実装できないかな?」
そんな風に思ったこと、ありませんか?
動画のダウンロードは完全には防ぐことができません。
しかし可能な限り方法を潰すことはできます!
この記事では、動画をなるべくダウンロードさせない方法を解説します。
動画のダウンロードは完全に防ぐことは困難・・・
PCやWebに詳しい人であれば、サイト・ブログに埋め込まれた動画・画像のダウンロードは何通りも方法が思い浮かびます。
その中には、サイト側での対応が困難なものもあります。
そのため、動画のダウンロードを完全に防ぐということは実質不可能だということは知っておくべきです。
しかし、簡単にダウンロードさせないようにすることは可能です。
対応方針
- 動画コントロールからダウンロードボタンを消す
- 動画上で右クリックをできないようにする
以上の2点について対応すれば、簡単にダウンロードはできなくなります。
動画コントロールのダウンロードボタンを消す
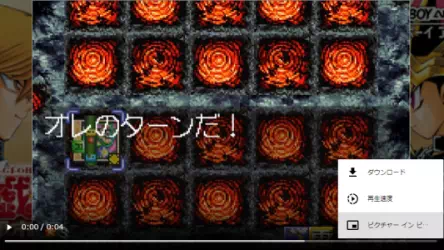
ワードプレスのデフォルト機能として動画埋め込み機能がありますが、右下にある縦の[…]クリックでメニューが開き、ダウンロードボタンが表示されます。

これを消すには、HTMLに「controlslist=”nodownload”」を追加します。
動画上の右クリックメニューを消す
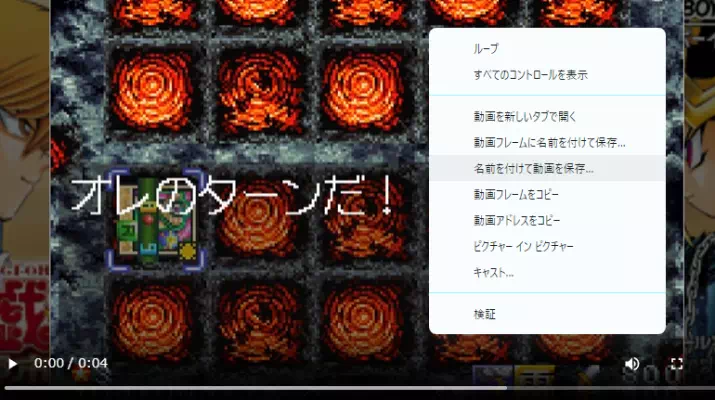
ワードプレスの動画埋め込み機能では、動画上で右クリックした際のメニューから動画を保存できてしまいます。

これを消すには、HTMLに「oncontextmenu=”return false;”」を追加します。
設定方法
ここからは、実際に設定する手順を説明します。
特定の動画に対してアンチダウンロード機能を実装する
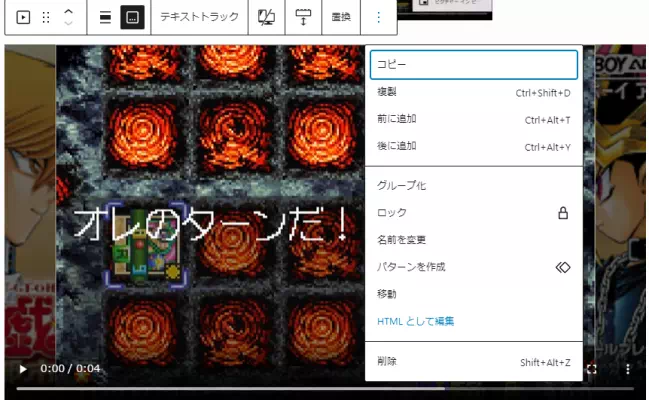
動画ブロックをHTMLとして編集します。
埋め込んだ動画ブロックの縦の[…]をクリックし、メニューから「HTMLとして編集」を選択します。

すると、以下のようなブロックに変わります。
<figure class="wp-block-video"><video controls src="douga.mp4"></video></figure>これに対して、「controlslist=”nodownload” oncontextmenu=”return false;”」を追記します。
<figure class="wp-block-video">
<video controls controlslist="nodownload" oncontextmenu="return false;" src="douga.mp4">
</video>
</figure>
使用しているテーマやワードプレスのバージョン等によっては、動画ブロックがエラーになることがあります。
しかし、基本的にHTML文法的に間違っているわけではないので無視して構いません。
これで問題なく動作するはずです。
プレビュー表示などで動作を確認してみましょう。
サイト内の動画すべてに一括対応する場合
先述の方法では動画一つ一つに対応していく必要があります。
これでは手間ですから、特に理由が無ければサイト内の動画に一括でアンチダウンロード機能を実装しましょう。
「外観」-「テーマファイルエディタ」と進んでfunctions.phpを開きます。
以下のコードをfunctions.phpに追記します。
function modify_video_block_html($block_content, $block) {
if ($block['blockName'] === 'core/video') {
$block_content = str_replace('<video', '<video controlslist="nodownload" oncontextmenu="return false;"', $block_content);}
return $block_content;
}
add_filter('render_block', 'modify_video_block_html', 10, 2);やっていることは、動画ブロックのvideoタグに「controlslist=”nodownload” oncontextmenu=”return false;”」を追加しているだけです。
functions.phpにこれらを追記すれば、各ページの動画はアンチダウンロード機能の実装が不要になります。
このfunctions.phpに追記する方法は、実際のページに対しては働きますが、(テーマによっては働く可能性がありますが)編集中のedit状態ページでは基本的に働きません。
記事作成中(編集中)はダウンロードボタンなどが出ることを知っておいてください。
まとめ
HTMLやPHPの機能で完結しているため、どのテーマでも基本的に問題ないはずです。
ただし当サイト管理人は未確認のテーマも沢山あるため、バックアップを取ったうえで自己責任でお試しください。
コメント